
こんにちは、早起人 なむう(id:hayaokibitonamuu) です。
問い合わせフォームを作ってみようと思い『Tayori』を利用してみました。
・見た目がシンプル
・無料
・設定が簡単そう
だったからです。^^;
そのままフォームから入力する形にしたかったのですが、サイズ設定が難しくて挫折。
結果、スッキリとした形にはなりました。
このような問い合わせフォームを作成しました。
ボタンを押して開くタイプです。
色は変更してみました。カスタマイズ可能です。

- 『問い合わせフォーム』作りの流れ
- 1.『Tayori』に新規登録する
- 2.『Tayori』で『問い合わせフォーム』を作成する
- 『問い合わせフォーム』をカスタイマイズしたい場合
- 3.『はてなブログ』に『Tayori』のコードを貼りつける
- 最後に
『問い合わせフォーム』作りの流れ
Tayoriに新規登録する(無料を利用)
↓
Tayoriで問い合わせフォームを作成する
↓
はてなブログにコードを貼りつける
1.『Tayori』に新規登録する
Tayoriに新規登録します。
Tayoriは無料と有料がありますが、最初のころは無料で充分です。
慣れてきたら有料の追加機能も検討できますね。
2.『Tayori』で『問い合わせフォーム』を作成する
・名前
・メールアドレス
・お問い合わせ内容
のみで簡単に設定したいという方は、特に設定せず基本設定のままどんどん進んでいきます。
後からでも、色も体裁も変更できます。
一番、分かりずらそうなところを説明します。
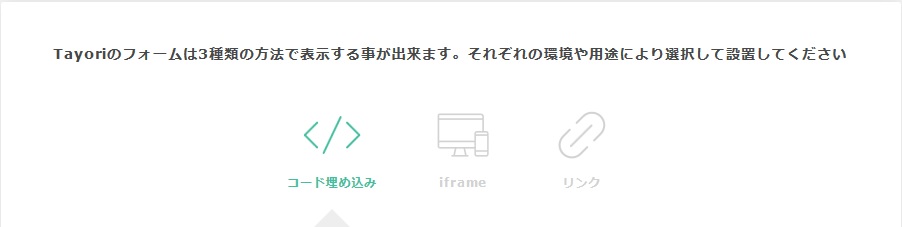
『Tayoriのフォームは3種類の方法で表示する事が出来ます。それぞれの環境や用途により選択して設置してください』
のところですが、分からない人は、

『コード埋め込み』
が初期設定になっていると思いますので、そのまま進んでください。
最後に、はてなブログにコードを一回貼り付けるだけなので、結果的にこれが一番簡単です。
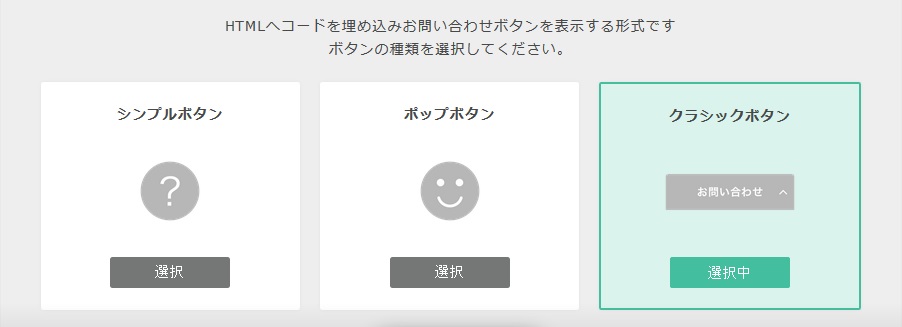
『HTMLへコードを埋め込みお問い合わせボタンを表示する形式です ボタンの種類を選択してください。』
のところは、お好みで表示したいボタンを選択します。

・シンプルボタン ?の丸ボタンが表示される。これ以外は選べない
・ポップボタン 一覧の中からボタンが選べる。丸ボタン
・クラシックボタン Tayoriボタン、なし、自分で作成したものなどが選べる
ボタン位置を設定する画面がありますが、私がよく見かけるタイプは『クラシックボタン』です。
表示位置を右端にするとこれが表示されます。
これは、クラシックボタンのTayoriボタンです。

クリックすると、「にゅーっ」と『お問い合わせフォーム』が出てきます。
最後に、
設置サイトドメインを入力すると、
はてなブログに貼り付けられるコードが表示されます。
『問い合わせフォーム』をカスタイマイズしたい場合
カスタイマイズしたい場合は、
設定が図解で分かりやすかったので参考にさせていただきました。
3.『はてなブログ』に『Tayori』のコードを貼りつける
はてなブログにTayoriのコードを貼りつけます。
最後に、設置サイドドメインを入力するとコードが表示されます。
『コピー』をクリックするとコードがコピーされます。
後で、『はてなブログ』に貼り付けることができます。
『はてなブログ』
↓
デザイン
↓
カスタマイズ
↓
サイドバー
↓
モジュールを追加
↓
HTML
ここで『Tayori』のコードを貼り付ける
↓
適用
↓
変更を保存する
お疲れさまでした。^^
表示されない場合は、こちらで設定を確認してみてください。
最後に
『Tayori』で作った問い合わせフォームは、『Tayori』の設置サイトドメインにドメインを追加すれば、別のサイトでも使うことが出来ます。
今は不要でも、後から追加機能を付けたい場合は有料ですることも出来るのも良いですね。
最後まで読んでいただき、ありがとうございました。